Javascript: находим разницу между картинками в процентах
Некогда я сравнивал цвета, находя "видимую" разницу между ними в процентах с учётом различной чувствительности человеческого глаза к красному, зеленому и синему. А почему бы не сравнить попиксельно картинки, вычисляя нормированную разность цветов пикселов? Это даёт, например, достаточно хорошую оценку визуального различия JPEG с высоким и низким качеством. Конечно, картинки должны быть одного размера в пикселах, иначе задача теряет смысл.
Этот небольшой сервис позволяет загрузить на стороне клиента две картинки и автоматически сравнить их. Исходники приложения на Javascript помогают ответить на следующие вопросы:
- Как загрузить файл с компьютера на канву
<canvas>средствами Javascript, не прибегая к серверным решениям; - Как яваскриптом же масштабировать рисунок при загрузке, чтобы он не "вылез" за нужные размеры
canvas(в нашем случае это 600 пикселов, но можно подставить свой размер, см код функцииresizeImage); - Как сравнить данные графических файлов попиксельно и показать разницу между картинками в процентах (метод
compareImages).
Так как в любом браузере легко просмотреть исходный код страницы (нажмите правой кнопкой мыши на свободном месте страницы и выберите команду "Исходный код страницы" или "Просмотр HTML-кода" и т.п., название пункта меню зависит от браузера), я не буду отдельно прикладывать исходник сервиса, а только дам ссылку на него в работе и приведу скриншот работы приложения. Исходник написан и предполагается к размещению в кодировке UTF-8 (Юникод).
![]() Сравнение картинок на Javascript, открыть сервис в текущем окне/вкладке
Сравнение картинок на Javascript, открыть сервис в текущем окне/вкладке
![]() Сравнение картинок на Javascript, файл приложения .html (5 Кб)
Сравнение картинок на Javascript, файл приложения .html (5 Кб)

левая картинка имела качество JPEG 50%, правая 100% (на скрине качество потеряно)
Просто однотонно белое и однотонно чёрное полотна одинаковых линейных размеров имеют разницу цветов ровно 100%, проверено.
Чтобы программа могла реагировать на факт загрузки пользователем файла, я использовал JQuery с сервера Гугля, легко умеющий отслеживать событие change для элемента <input type="file">. Для оффлайн-работы с приложением при отключённом Интернете, достаточно скачать JQuery и поместить его файл под именем jquery.js в папку скрипта, изменив тег подключения JQuery на
<script src="jquery.js"></script>
На основе кода нетрудно написать и другие подобные решения, например, попиксельное наложение картинок.
Можно также заметить, что в подобных программах канва либо должна присутствовать в документе и иметь указанные размеры, либо и канва, и рисунок создаются программно, но тогда не нужно динамически менять размеры созданной динамически же канвы :)
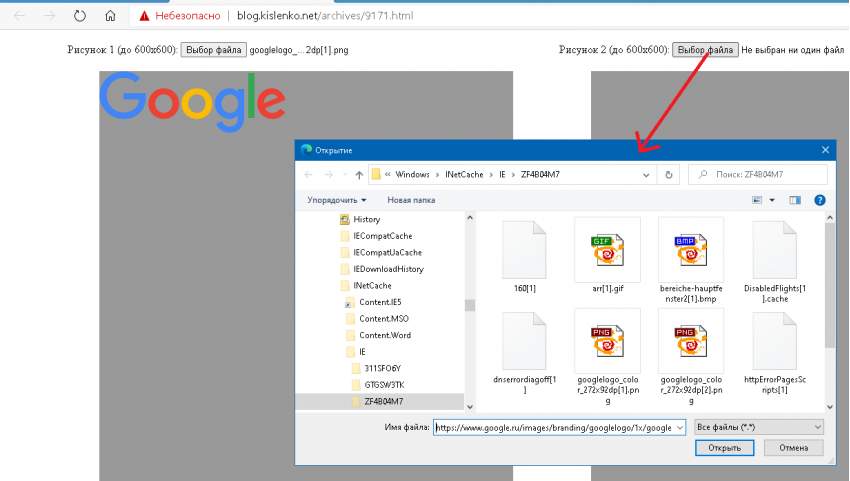
P.S. В поля ввода стандартных диалогов открытия файла, как правило, можно вставлять и URL-адреса удалённых рисунков, пример на скриншоте.
Это не означает, что так можно поступать в "автоматизированном режиме" с картинками, взятыми из других доменов (см. в комментах).

Вставляем URL логотипа Google, предварительно скопированный в Буфер Обмена
01.11.2017, 20:36 [4262 просмотра]
